We’ve been working with Drupal content management system lately and one of the first things we needed to do was create a navigation system that had main links displayed across the top and child menus displayed in the sidebar.
This is not as straightforward as one might hope, but if you are customizing a Drupal theme or developing you own there is a very quick method that might suit your needs.
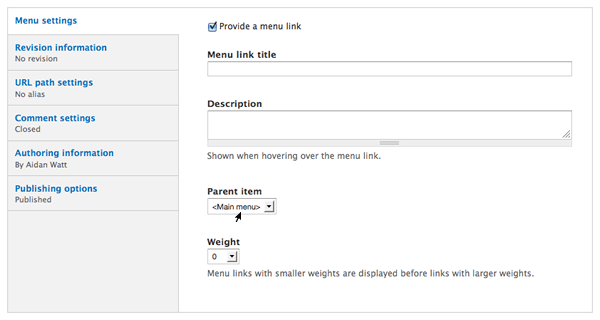
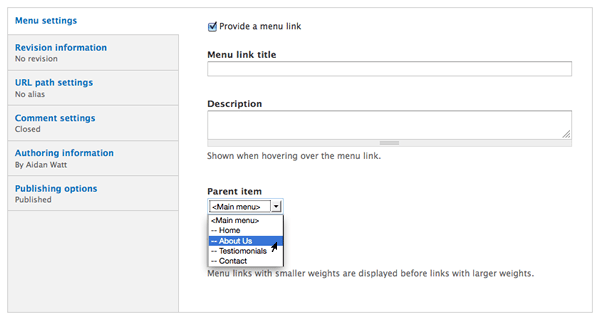
First create your top-level pages and select <Main menu> as the Parent item under Menu Settings.
Then create your secondary level pages and nest them in the top level pages as appropriate.
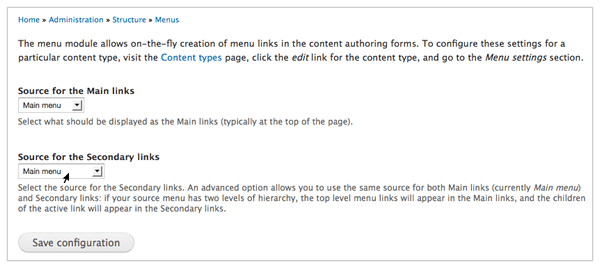
Next we will set the source for our secondary links to Main menu, browse to Structure >> Menu >> Settings via the admin panel to do this.
As suggested in the field description if the main navigation has two levels of hierarchy, the top level menu links will appear in the Main links, and the children of the active link will appear in the Secondary links.
With standard themes that come with Drupal such as Bartik and Garland the secondary navigation is displayed in the header. We would like it to display in the sidebar, we can do this by moving a line or two of code in the theme. For Bartik open up the file page.tpl.php you can find it in /themes/bartik/templates. Then move this bit of code into the sidebar you wish the child navigation to display in.
<?php if !empty($secondary_menu): ?>
For Garland open up the file page.tpl.php you can fin it in /themes/garland/templates. Then move this bit of code into the sidebar you wish the child navigation to display in.
<?php if !empty($secondary_nav): print $secondary_nav; endif; ?>
Please note if editing base themes it is generally better to create a sub-theme, this is beyond the scope of this tutorial.
You should now be able to see your child menus in the sidebar of your choice, they will of course need styling with some CSS.
Please feel free to add any comments and questions to this article and we will do our best to answer them.
If you are seeking any Drupal design or development please get in touch with us!